Anki Setup
Note type
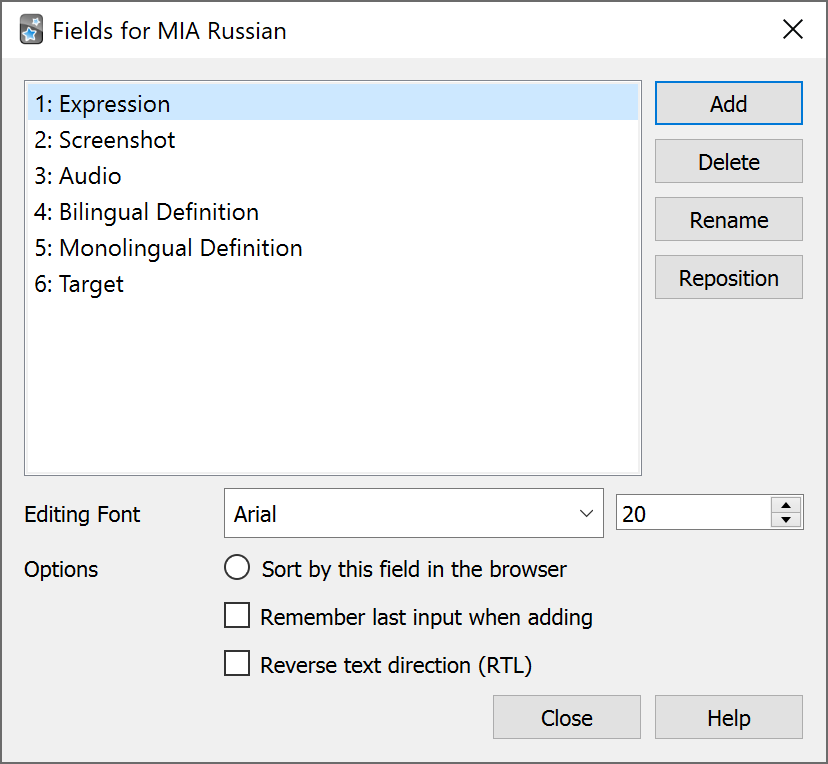
Fields

Card Template
-
Front
<div class="tag">{{#Tags}}|{{/Tags}}{{Tags}}</div> <div class="text">{{Expression}}</div> -
Back
{{FrontSide}} <hr id="answer" /> <div class="text">{{morphHighlight:Expression}}</div> <div>{{Screenshot}}</div> <div>{{Audio}}</div> <hr /> <details> <summary>Monolingual</summary> <div>{{Monolingual Definition}}</div> </details> <hr /> <details> <summary>Bilingual</summary> <div>{{Bilingual Definition}}</div> </details>
Card styling
.card {
font-size: 22px;
background-color: #fffaf0;
text-align: left;
color: #333;
}
.tag {
color: #585858;
font-size: 20px;
margin-top: 10px;
margin-bottom: 10px;
}
.text {
margin-top: 10px;
margin-bottom: 10px;
font-size: 35px;
}
.meaning {
margin-top: 10px;
margin-bottom: 10px;
font-size: 22px;
}
b {
color: #000;
}
[mtype='unknown'] {
background-color: #ffff99;
}
[mtype='seen'] {
background-color: #ffd1b3;
}
[mtype='known'] {
background-color: #b3e6cc;
}
[mtype='mature'] {
background-color: #f2f2f2;
}
[priority='true'] {
text-decoration: underline;
}
[frequency='true'] {
text-decoration: underline;
}